The name itself is too scary - Temporal Dead Zone. This condition arose when ES6 introduced two very important JS keywords - let and const. They are block scoped and not global scoped.

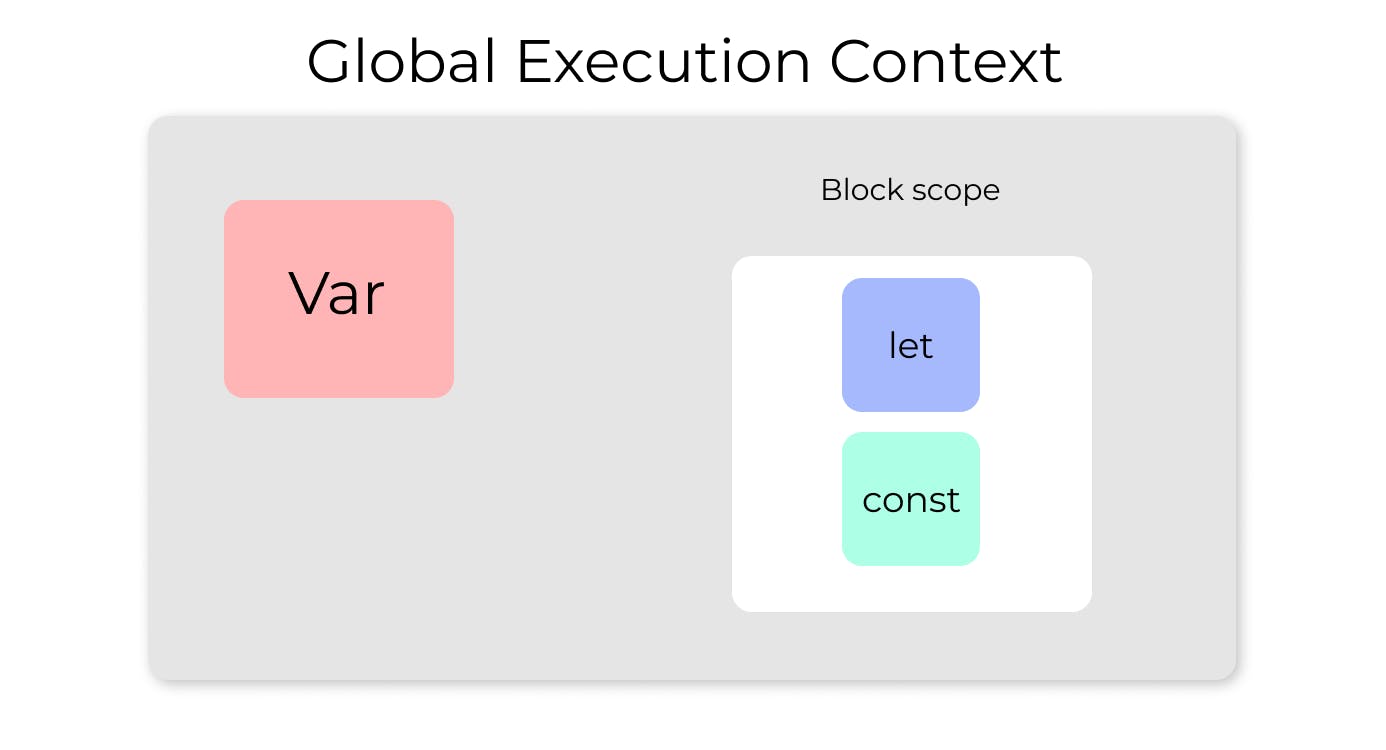
The above Venn diagram explains the usage scope of the three variables - var, let, const. That brings us to the next most crucial concept of Javascript i.e. Hoisting, which is the process by which the declaration of variables, functions, and classes moves to the top of their respective scope. No matter where they have been declared in the code, they will work as if they are declared at the start of their respective code blocks. Then what is Temporal Dead Zone? It refers to the lapse between entering the scope and getting declared where 'let' and 'const' variables can't be accessed. This happens because let and const are not declared in global scope but are declared with undefined value(thus clearing the doubt of not being hoisted), need initialization before their usage. Let us understand with a diagrammatic representation:
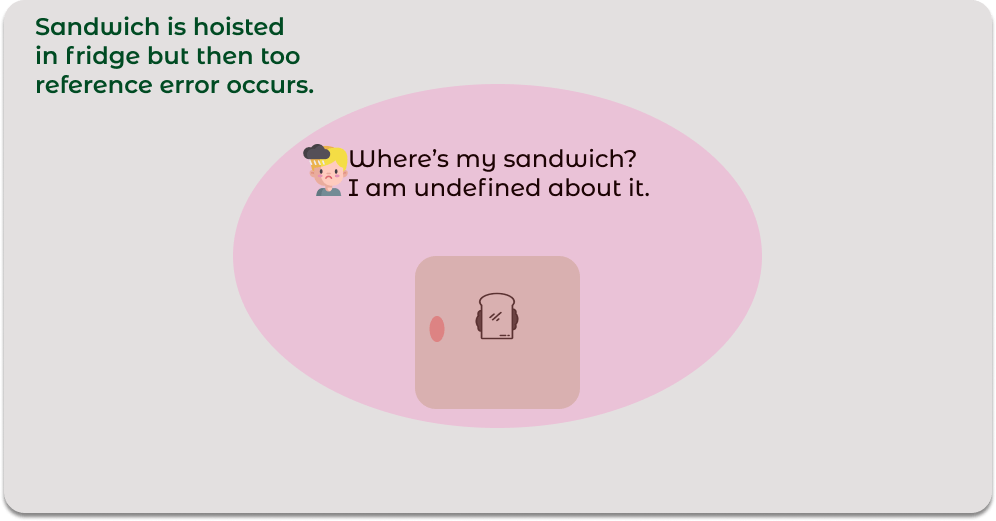
function temporalExplain(){
console.log("Variable value is"+uninitialisedLocalVariable);
let uninitialisedLocalVariable=10;
}
=> throws reference error.

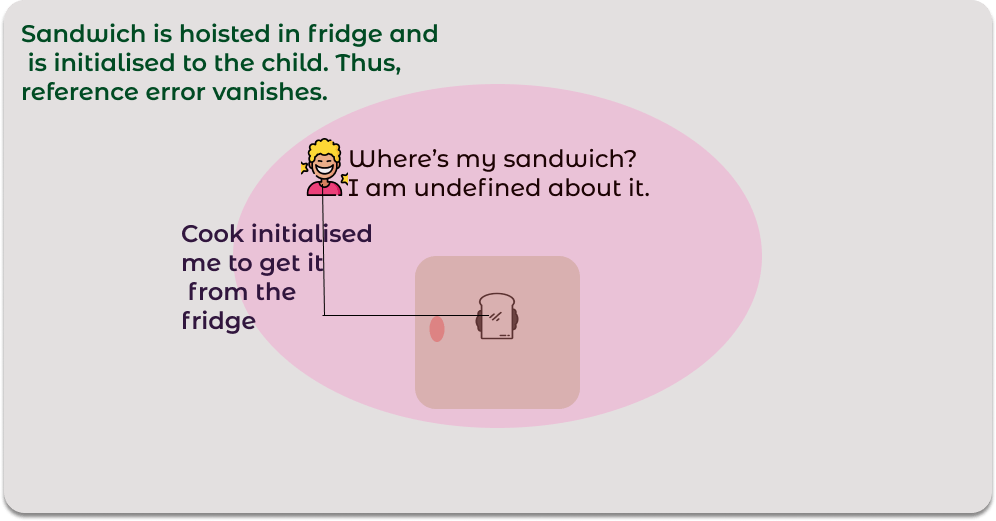
Now, reference error vanishes away:
function temporalExplain(){
let initialisedLocalVariable=10;
console.log("Variable value is"+initialisedLocalVariable);
}
=> Variable value is 10.

I hope this blog clears the mud around this hot topic. Please share your views on the concept of transforming this explanation into a better representation.
